Schmetterlingsforum - Blog und Austauschplatform
Einen eigenen Blog-Beitrag zu schreiben, ist gar nicht schwierig. In der nachfolgenden Schritt-für-Schritt-Anleitung seht ihr, wie es geht. Viele Optionen dabei sind selbsterklärend. Einige Erläuterungen werden euch helfen, nichts falsch zu machen.
1. Beitrag erstellen
Zuerst klickt ihr über das Menü auf "Beitrag schreiben" und schon geht es los. Der sogenannte "Composer" wird geöffnet, welcher den Editor beinhaltet und die Verwaltung von Medien, die man in den Beitrag einfügen möchte.
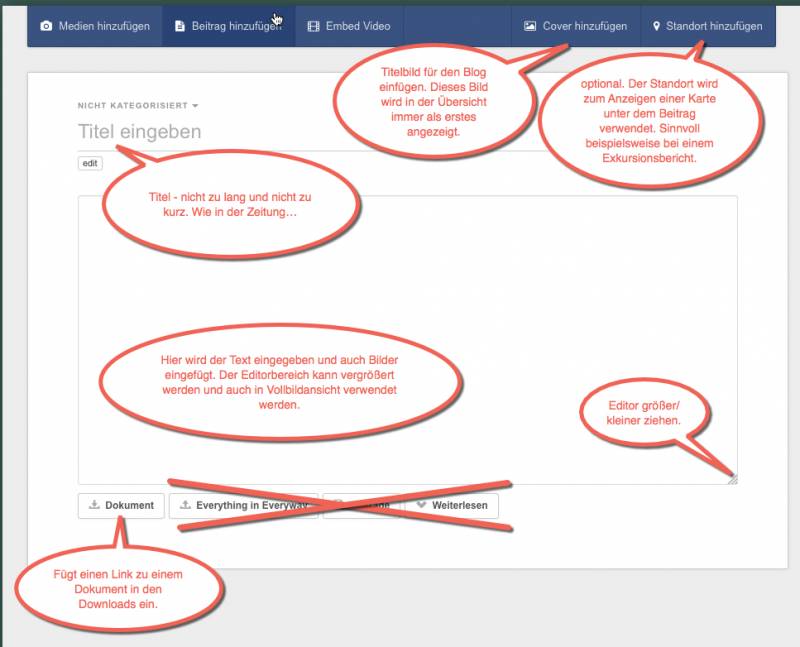
 Hier sind die grundsätzlichen Elemente knapp beschrieben. Die durchgestrichenen Knöpfe bitte nicht verwenden.
Hier sind die grundsätzlichen Elemente knapp beschrieben. Die durchgestrichenen Knöpfe bitte nicht verwenden.
Für einen Beitrag ist nun wichtig, dass er eine gewisse Mindestlänge hat, damit er überhaupt gespeichert werden kann. Wer nur ein Bild mit einem Satz posten möchte, kann dies im Netzwerk leicht tun, ohne gleich einen Blog-Eintrag dafür zu erstellen. Die Überschrift sollte wie in der Zeitung weder zu lang, noch zu kurz und aussagekräftig sein. Mit 40 Zeichen sollte man in möglichst Titel auskommen.
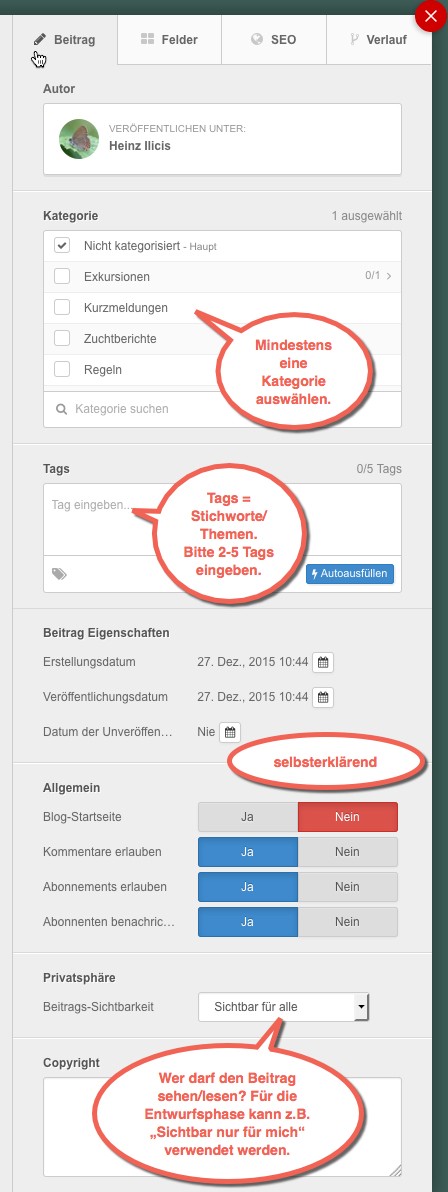
 Im rechts angeordneten Teilfenster nehmt ihr nun wichtige Einstellungen für den Beitrag vor. Zuerst muss mindestens eine (passende) Kategorie gewählt werden. Achtung - es kann Subkategorien geben und jede Ebene darf gewählt werden. Tags/Stichwörter sind wichtig, damit euer Beitrag auch im Web gut darüber gefunden wird und auf der Seite hier strukturiert eingebunden wird. Die Privatsphäre ist wählbar. Wollt ihr den Beitrag nur mit Freunden teilen, dann wählt diese Option. Für die Zeit, in der ihr noch an dem Bericht arbeitet, ist die Einstellung "Sichtbar nur für mich" sehr hilfreich. Man kann dann nämlich den Beitrag veröffentlichen und sich anschauen, ohne dass andere das unfertige Elaborat schon sehen.
Im rechts angeordneten Teilfenster nehmt ihr nun wichtige Einstellungen für den Beitrag vor. Zuerst muss mindestens eine (passende) Kategorie gewählt werden. Achtung - es kann Subkategorien geben und jede Ebene darf gewählt werden. Tags/Stichwörter sind wichtig, damit euer Beitrag auch im Web gut darüber gefunden wird und auf der Seite hier strukturiert eingebunden wird. Die Privatsphäre ist wählbar. Wollt ihr den Beitrag nur mit Freunden teilen, dann wählt diese Option. Für die Zeit, in der ihr noch an dem Bericht arbeitet, ist die Einstellung "Sichtbar nur für mich" sehr hilfreich. Man kann dann nämlich den Beitrag veröffentlichen und sich anschauen, ohne dass andere das unfertige Elaborat schon sehen.
2. Inhalt erfassen
Nun geht es daran, den Inhalt zu schreiben. Dazu verwendet ihr den Editor, der standardmäßig eine Buttonleiste anzeigt. Weitere Optionen werden eingeblendet, wenn man den entsprechenden Knopf (s.u.) drückt. Je nach Profil sind die zusätzlichen Optionen unterschiedlich ausgeprägt. Grundsätzlich kann man sagen, dass man für eine gescheite Darstellung im Web nur ganz sparsam mit Formatierung arbeiten sollte! Das Format wird über das Template und andere Einstellungen automatisch gezogen und sollte nicht durch manuelle Formatierung übermäßig übersteuert werden. Nachfolgend sind die wesentlichen Elemente des Editors dargestellt:

Wenn ihr vorbereiteten Content habt, beispielsweise einen Text, dann könnt ihr diesen über die Zwischenablage einfügen. Ihr solltet dabei aber ausschließlich "nur Text" einfügen und keine Formatierungen aus MS-Word o.ä. übernehmen. Für eine gescheite Darstellung eines Artikels genügen normalerweise folgende Formate:
- nichts auswählen oder Absatzformat: Überschrift 3 + 4
- Stil: nichts ausgewählt oder "Kapitälchen" für Autorennamen
- Aufzählungszeichen
- Numerierung
- Einrückung
- Kursiv
- Fett
- Unterstrichen
Man braucht wirklich nicht mehr! Nun können wir schon den Text fertig schreiben und am Ende die Fotos einfügen. Man kann aber auch zuerst Fotos einfügen und danach den Text schreiben - das ist völlig euch überlassen.
3. Fotos einfügen

Fotos einfügen macht man ausschließlich über die Funktion Medien hinzufügen oder Cover hinzufügen. Nun muss man wissen, dass der Composer einen "Medienmanager" besitzt, der es einem erlaubt, erst einmal alle Fotos und sonstig Medien wie z.B. Videos hochzuladen, um dann aus diesem Pool oder aus Fotoalben Fotos in den Bericht einzufügen. Wir beginnen damit, dass wir dem Bericht ein Cover-Foto verpassen. Das Cover-Foto wird in verschiedenen Ansichten immer zuerst angezeigt. Es sollte 800-1200 Pixel in der Breite haben und wird je nach Anzeige dann automatisch auf das passende Format skaliert. Das hochgeladene Cover-Foto wird auch im Bericht immer zu Beginn angezeigt! Man kann es prinzipiell auch weglassen, aber das sieht in einigen Ansichten dann nicht so schön aus.
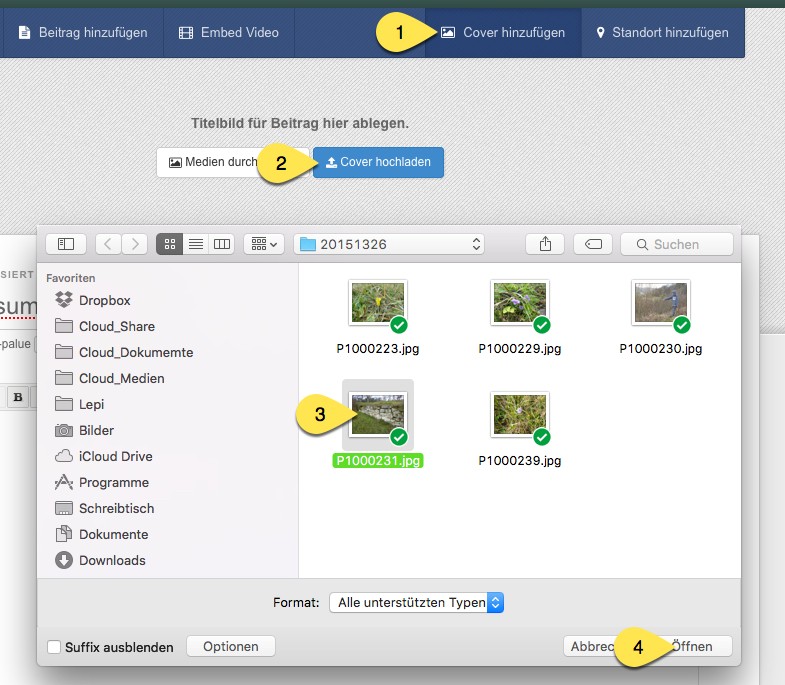
 Wir wählen ein Cover-Foto und laden es hoch.
Wir wählen ein Cover-Foto und laden es hoch.
Das Cover-Foto kann nicht manuell skaliert werden - darum kümmert sich der Composer.
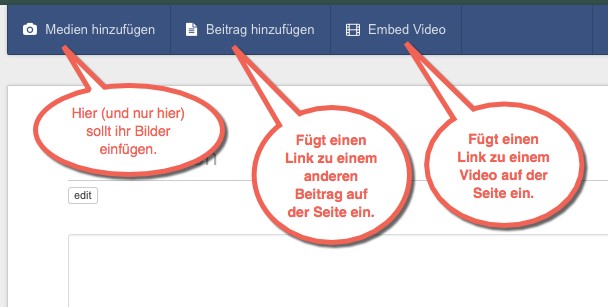
Nun wollen wir weitere Bilder mit ihren Bildbeschreibungen einfügen. Hierzu klicken wir auf "Medien hinzufügen".
 Wir verwenden hier die beiden Standardwege, Bilder hinzuzufügen bzw. auszuwählen. "Dieser Beitrag" zeigt die Bilder, die zu dem aktuellen Beitrag bereits hochgeladen wurden. Man kann jederzeit weitere Fotos hochladen. Meine Alben zeigt die Fotos aus den benutzerspezifischen Fotoalben an, welche ebenso verwendet werden können. Der Vorteil hier ist, dass die Fotobeschreibungen gleich mit übernommen werden und danach leicht angepasst werden können.
Wir verwenden hier die beiden Standardwege, Bilder hinzuzufügen bzw. auszuwählen. "Dieser Beitrag" zeigt die Bilder, die zu dem aktuellen Beitrag bereits hochgeladen wurden. Man kann jederzeit weitere Fotos hochladen. Meine Alben zeigt die Fotos aus den benutzerspezifischen Fotoalben an, welche ebenso verwendet werden können. Der Vorteil hier ist, dass die Fotobeschreibungen gleich mit übernommen werden und danach leicht angepasst werden können.
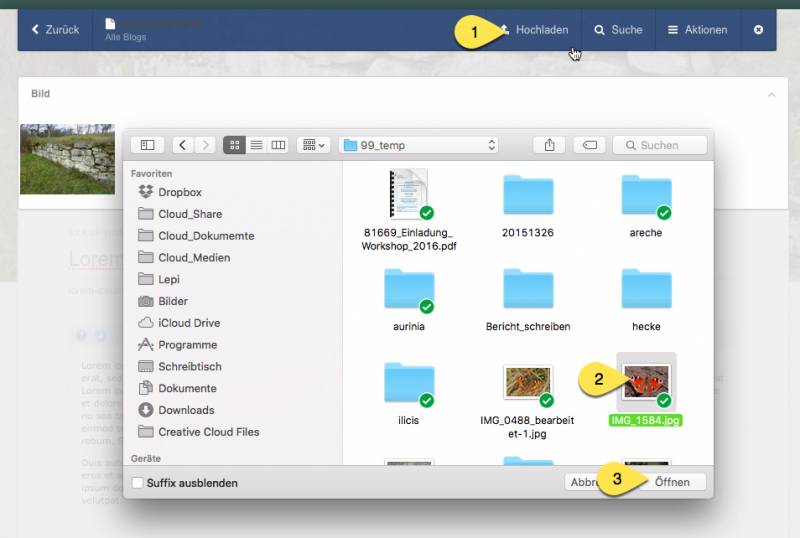
 Das Hochladen von Fotos kann nun für viele Fotos in einem Schritt geschehen. Dazu alle Fotos markieren, die man hochladen möchte und dann "Öffnen" klicken. Danach werden die Fotos im Media-Manager angezeigt. und stehen bereit, dass man sie in den Beitrag einfügt.
Das Hochladen von Fotos kann nun für viele Fotos in einem Schritt geschehen. Dazu alle Fotos markieren, die man hochladen möchte und dann "Öffnen" klicken. Danach werden die Fotos im Media-Manager angezeigt. und stehen bereit, dass man sie in den Beitrag einfügt.
 Hat man ein Foto ausgewählt, muss man noch die Bildquelle bzw. Größe bestimmen. Wir wählen grundsätzlich Bilder in der vollen Spaltenbreite aus - eine Breite von 800px ist hierfür ideal. Natürlich können aber auch kleinere Formate ausgewählt werden. Größere Formate sind nicht sinnvoll, da sie immer wieder automatisch runterkonvertiert werden müssen und das Anzeigen des Berichtes unnötig langsam machen würden. Es empfiehlt sich überdies, die Bilder für das Web optimiert zu speichern. Photoshop und einige andere Fotoverwaltungsprogramme können das sehr gut standardmäßig. Wer das nicht hat, fahre einfach so fort, denn von Zeit zu Zeit läuft über den gesamten Bildbestand ein Optimierer, der Bilder komprimiert und für die Verwendung fürs Web optimiert. Der Composer lässt auch zu, dass man die Bildgröße von 800px auch erst nach dem Hochladen erstellt. Hierzu klickt ihr auf "Neue Größe", gebt dem Format einen Namen und gebt die Breite 800px ein. Danach kann das neue Bildformat zum Einfügen in den Bericht verwendet werden.
Hat man ein Foto ausgewählt, muss man noch die Bildquelle bzw. Größe bestimmen. Wir wählen grundsätzlich Bilder in der vollen Spaltenbreite aus - eine Breite von 800px ist hierfür ideal. Natürlich können aber auch kleinere Formate ausgewählt werden. Größere Formate sind nicht sinnvoll, da sie immer wieder automatisch runterkonvertiert werden müssen und das Anzeigen des Berichtes unnötig langsam machen würden. Es empfiehlt sich überdies, die Bilder für das Web optimiert zu speichern. Photoshop und einige andere Fotoverwaltungsprogramme können das sehr gut standardmäßig. Wer das nicht hat, fahre einfach so fort, denn von Zeit zu Zeit läuft über den gesamten Bildbestand ein Optimierer, der Bilder komprimiert und für die Verwendung fürs Web optimiert. Der Composer lässt auch zu, dass man die Bildgröße von 800px auch erst nach dem Hochladen erstellt. Hierzu klickt ihr auf "Neue Größe", gebt dem Format einen Namen und gebt die Breite 800px ein. Danach kann das neue Bildformat zum Einfügen in den Bericht verwendet werden.
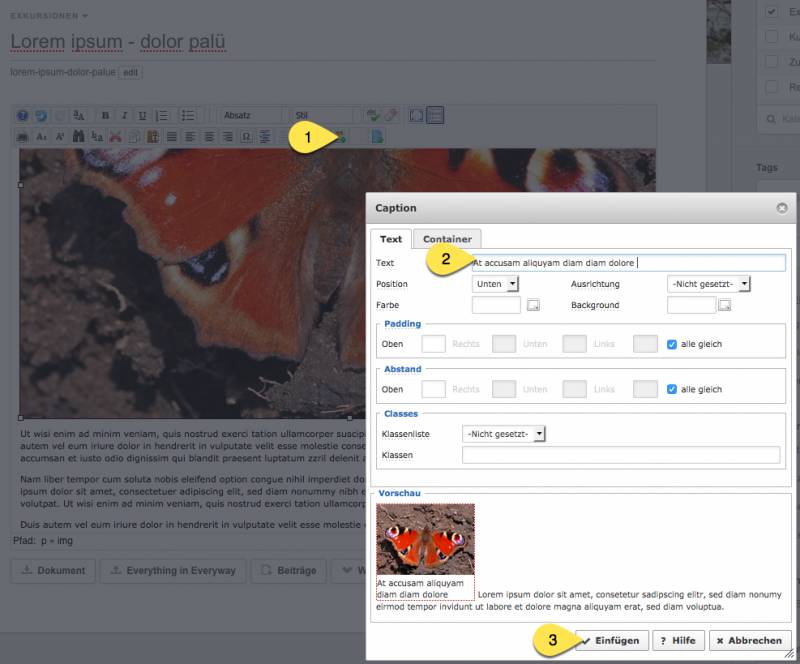
 Bildbeschriftung eingeben: Klickt auf den Knopf (1) - danach gebt eine Bildbeschreibung (2) ein und danach Einfügen (3). Die Bildbeschreibung kann auch nach dem Einfügen direkt im Editor bearbeitet werden. Ihr braucht also nicht den ganzen Text in diesem Fenster einzugeben.
Bildbeschriftung eingeben: Klickt auf den Knopf (1) - danach gebt eine Bildbeschreibung (2) ein und danach Einfügen (3). Die Bildbeschreibung kann auch nach dem Einfügen direkt im Editor bearbeitet werden. Ihr braucht also nicht den ganzen Text in diesem Fenster einzugeben.
4. Beitrag veröffentlichen
Sobald ihr fertig seid, adaptiert ihr die Einstellung für "Privatsphäre" auf den gewünschten Wert und klickt auf "Beitrag aktualisieren". Bis ihr so weit seid, könnt ihr über die Beitrag Vorschau jederzeit das aktuelle Ergebnis anschauen. Ihr könnt den Beitrag auch als relevant für die Blog-Startseite markieren. Ob es da jedoch auch erscheint, hängt davon ab, dass ein Administrator den Beitrag "empfiehlt". Wenn ihr nicht möchtet, dass der Beitrag kommentiert werden darf, dann deaktiviert ihr diese Option.
Mit "Beitrag unveröffentlichen" könnt ihr den Beitrag auch jederzeit wieder aus dem Verkehr ziehen. Möglicherweise bedarf das Freischalten eures ersten Beitrages noch das OK eines Administrators. Dies geschieht aber normalerweise recht fix. Sollte irgend etwas nicht funktionieren oder Probleme bereiten, zögert nicht, mich direkt zu kontaktieren (Kontaktformular oder Nachricht über Netzwerk).
Viel Erfolg!

Comments